This tutorial covers the objectives (Analyzing Markup that Implements Navigation) for the Pearson View exam for HTML & CSS. While it only covers the specific tags, and elements provided in the IT Specialist Exam Objectives, many other examples and explanation are given here.
<a></a> Anchor element
The <a></a> (anchor) element is used to create a hyperlink on the web. This element is used to allow the linking of one web page to another on the internet, and thus allow users to surf from one page to the next.
Anchor Element With href Attribute
The <a></a> anchor element has many attributes, but the most significant one is the href attribute. The href attribute defines the location the link will take you to when clicked on.
<a href="https://www.google.com" target="_blank">Click Here</a>
Anchor Element with a Absolute URL
<a href="https://www.google.com">Click Here</a>
A absolute URL is an address that contains all the parts needed to reach a specific resource from any location in the world.
Anchor Element with a Relative URL
<a href="index.html">Click Here</a>
A relative URL is an address that is always relative to the current location.
Anchor Element Bookmark
A bookmark is a placeholder for the web that will allow quick access to another resource on the web.
A bookmark always has a value in the href attribute to point to an id. An element or tag uses an id attribute to link the element and the anchor tag.
<a href="D1">Click Here</a> <p id="D1">Click Here</a>
Anchor Element & Target Attribute
The anchor tag as well as having a href attribute, it also has the ability to use the target attribute. The target attribute provides additional information to the anchor element by providing instructions on how to open the link. See below for values for the target attribute:
- _blank – open the document in a new window or tab.
- _parent – open the document in the parent window.
- _self – open the document in the same window it was clicked.
- _top – opens the document in the entire window.
Map Element
The <map></map> element is used to provide an image map that you can click on. The map element uses the area tag to define clickable areas on the image map.
Example:
<img src="sampleimage.png" usemap="#testmap" alt="test map">
<map>
<area shape="circle" coords="0,1,90,160" href="index.html" alt="circle image map">
<area shape="rect" coords="0,2,79,190" href="index.html" alt="rectangle image map">
</map>
Area Element
The <area> tag defines an area inside of the map element.
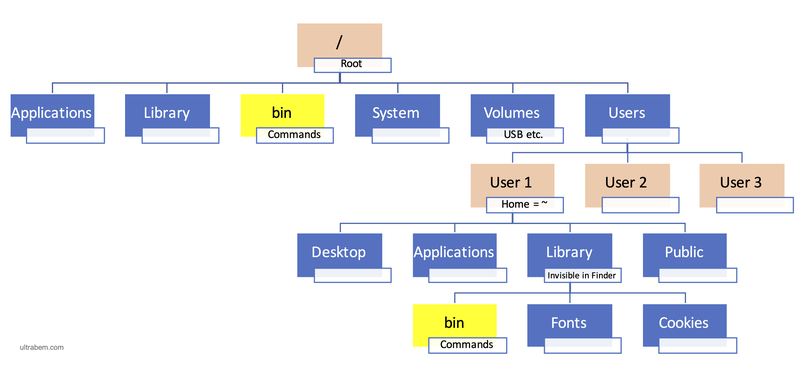
Navigating Simple Folder Hierarchy
Today many of the Operating systems available such as Linux, and Windows, from the command line perspective and navigating the file system are very similar. Both of the previously mentioned OS organize their folders and files using a directory tree or a directory hierarchy.
Root Folder Definition
Root folder means that all other folders on the drive are inside the root folder. Additionally, it also means that there is no other folder higher than that folder.
At the top of the hierarchy is what we call the “root” folder; which in both OS’s are represented with a “/” for Linux and “\” for Windows.

Traversing Folders via Command Line
Navigating folders in Linux as well as Windows from the command line can be tedious. Learning how to move up a directory or down (into a folder) can be facilitated by using the appropriate commands. The commands that will be listed here are mostly for Linux, but some will work on the Windows command line as well with a slight change.
//Move up a directory cd ..
//Move down or into a directory or folder cd folder/
//List the current directory contents //Linux ls -ls //Windows dir
